Our team, in cooperation with Shopware, had the opportunity to get acquainted with and work with a new tool from Shopware – Shopware Frontends. From Shopware, as well as from partners, we received a request to implement a new project with a new tool and to implement several elements from the existing site. Namely, we need to prepare a POC* for the client.
*Proof of concept (POC) is a method that enables a project management team or other professionals to determine, demonstrate, and validate the feasibility or viability of an idea, product, concept, solution, or hypothesis.
In this article, we will discuss this experience in detail and step by step, the advantages of this method, and the features of Shopware Frontends.
What is Shopware Frontends
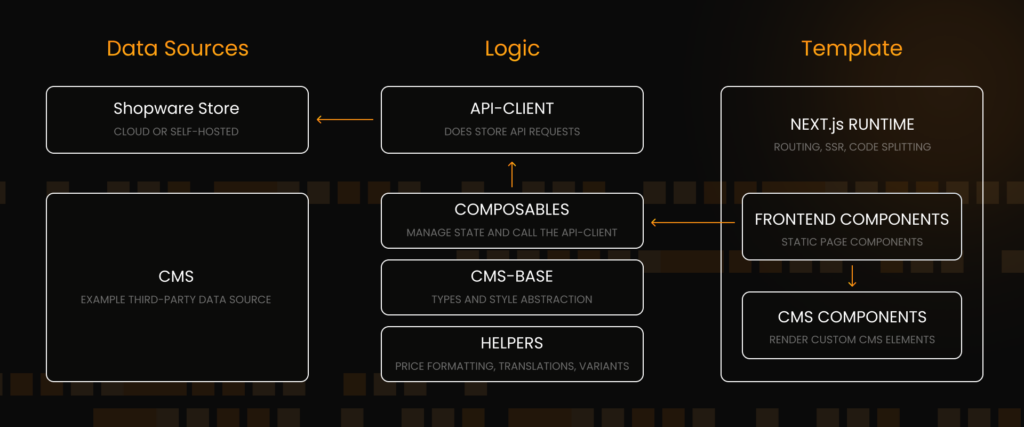
Shopware Composable Frontends is a set of multiple packages of tools for creating platform-independent custom storefronts, the implementation of which is based on Vue.js and Nuxt3. Structurally, it looks like this:

Shopware 6 is considered one of the supported data sources. Still, integrating any other data source, such as CMS or analytics, is possible. Shopware Frontends uses the Store API to connect to your Shopware 6 instance at runtime.
Shopware Frontends offers various packages that will cope with difficult tasks:
- Routing
- Shopping worlds (Shopware CMS) integration
- Product searches and filters
- Price Formatting
- Authentication & state handling
It also comes with TypeScript support.
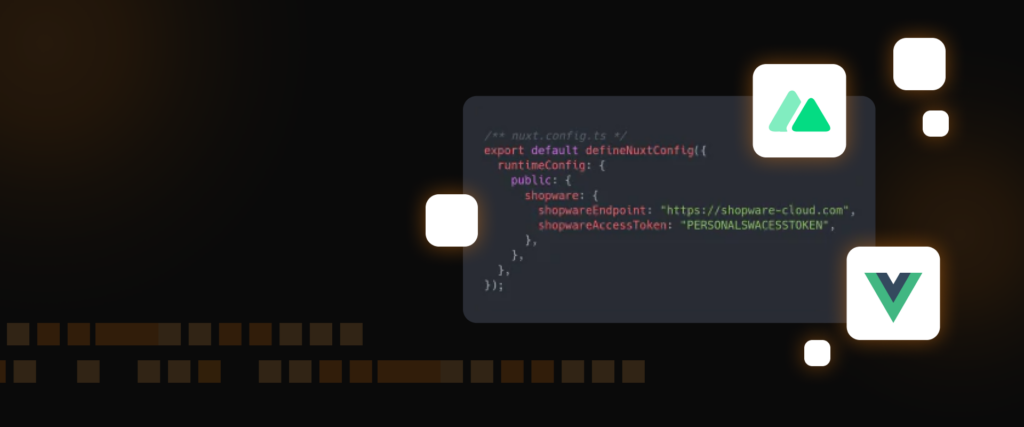
You can start from scratch and not use a template at all, but it is recommended to use Shopware Frontends Setup Templates, which are based on Nuxt.js and Tailwind CSS.
Learn more about Shopware Frontends!
Leave us your contact details and we’ll get back to you.
POC for the client – tasks and implementation steps
In the case we worked on, the client planned to move his site to Shopware, but only the administrative and backend parts would be with Shopware, and the frontend part should be implemented using Shopware Frontends, which is based on Vue.js and Nuxt3. One of the most important technical points is the implementation of smooth integration between WordPress and Shopware Frontends for receiving blog posts.

The main tasks we had to perform:
- Implement communication between Shopware and Shopware Frontends
- Fill Shopware with categories and products, as on the original site
- Create the most similar design of the main page
- Implement the output of blog posts from the WordPress site
- In the existing search, add the option to search the blog
The tasks were precise, so our team started the implementation stage.
Filling the site
The first steps to install and configure were simple, so it went quickly. The next step is the filling stage.
Since Shopware Frontends has a pretty good API integration with Shopware, the standard menu display in the header, cart, search, and account link was already there. There was also a standard footer right away. We only needed to change the number of menu display levels. We would also like to implement receiving the logo via API. Still, currently, Frontends has API requests only for the storefront part, so the logo had to be set statically.
Creation of the main page and the listing page
Our next step is to create the main page and the listing page. Shopware Frontends provides standard Shopware pages such as product detail page, product listing page, cart, checkout, or standard page. Therefore, you can safely use Shopware’s shopping experience to create the main page.
However, there is an important nuance: only standard Shopware CMS elements are displayed on the Shopware Frontends side. Therefore, if you have custom CMS blocks or elements, they will not be displayed on Frontends.

We faced This challenge because it was necessary to display a slider with background images and content on the page. But with the help of documentation and the capabilities of Shopware Frontends, we accomplished this task without any difficulty – we brought out a custom CMS element on the Frontends side. On Frontends via API, I receive all the data of my CMS element in a JSON object, which I then distribute in the component and connect styling and the Swiper library. Thus, we can easily integrate all non-standard CMS elements from the shopver experience into our Frontends.
Integration of WordPress & Shopware Frontends
The next step is to integrate WordPress into Shopware Frontends. The client wanted to use WordPress CMS to display blog posts on the site.
To get records from WordPress, we used the GraphQL plugin, which gave me an endpoint to which I could send requests to retrieve data from the database. All I had to do was create a component on the side that would generate a specific request to the endpoint. The response would be an array of posts, which I would already display as ordinary cards with an image and a title.

However, this is not a comprehensive view of the news. It’s only logical that you would want to see more content. The solution to this is a dedicated news page with full content. Thankfully, Shopware Frontends has already implemented a robust routing system, allowing us to efficiently implement the necessary logic for the news. Now, when a user clicks on a news card, they are seamlessly directed to a separate page with the full content of the news. It’s worth noting that this is achieved by sending a request to the GraphQL endpoint, passing a slug from the URL address so that GraphQL can precisely identify the type of news content required.
Search implementation
The last task that had to be implemented in this case was search. Shopware Frontends implemented a product search functionality, but the client wanted the search to work on two entities: products and news.

For this, we had to implement our own functionality, which is triggered when text is typed in the search field. A request is then made to the endpoint with the text entered in the field. In the event of a suitable result, we display news under the products, which may also correspond to the text entered in the search field. This demonstrates the adaptability of Shopware Frontends, as it allows us to extend the search functionality to multiple entities, meeting the client’s specific requirements.
Summary
Shopware Composable Frontends is a very interesting tool with great potential and endless possibilities, especially from the front end, because it is written in Vue.js. At some points in the work, better information about Frontends was needed in the documentation. But we are sure that Shopware will solve this shortcoming, and the tool will be much better in its next versions.
