A Hyvä compatible module is a customized version of a Magento module designed to seamlessly integrate with Hyvä’s unique frontend environment. To better understand how to work with it, let’s start with what Hyvä is for Magento 2.
Brief Introduction to Hyvä
Hyvä isn’t just another Magento 2 theme; it’s a comprehensive toolset, extension ecosystem, and a supportive community. Crafted from the ground up, it diverges from traditional Magento themes (Blank or Luma) by introducing a new stack of tools and frameworks. The frontend, including layouts, styles, and JavaScript, is meticulously redesigned.

Let’s briefly examine how Hyvä is organized, with more detailed information available here. Here’s a succinct overview of Hyvä’s frontend in five key points:
1. Layouts
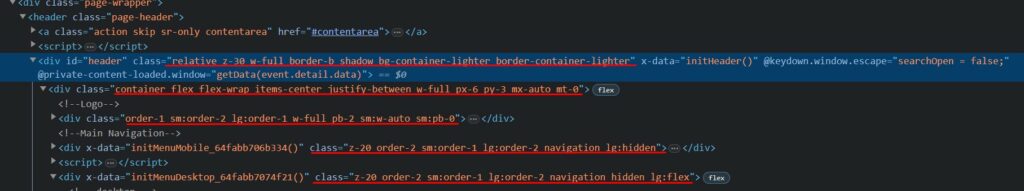
Hyvä maintains the core structure of typical Magento layouts (like header, footer, main.content, main, sidebar, and sidebar.additional), innovatively restructuring the organization of containers and blocks for improvements
2. Styles
Utilizing Tailwind CSS, Hyvä offers a unique styling approach. Detailed guidance on working with Tailwind is available in the Hyvä documentation and, of course, on the official Tailwind website.

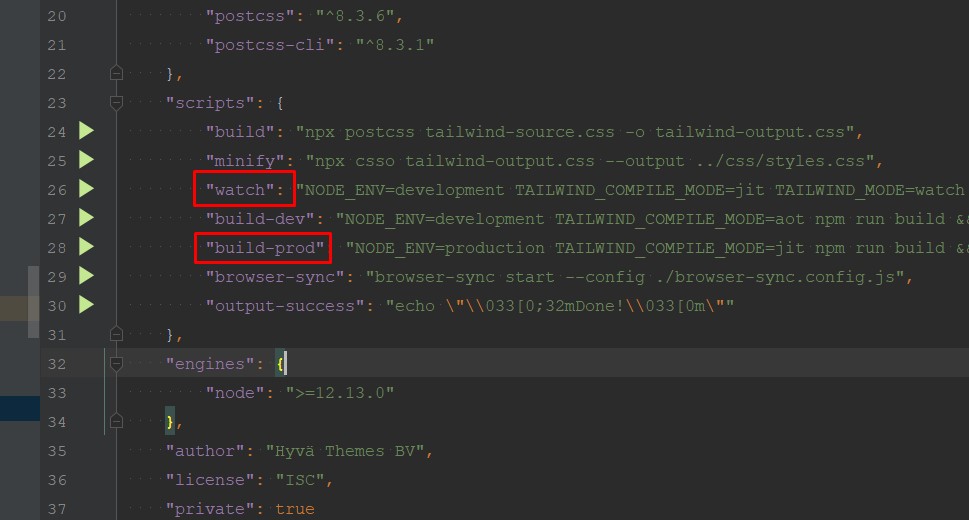
If you are used to working with less/sass styles and feel they are missing in Hyvä, then PostCSS has you covered. It’s already configured in the Hyvä Theme. Simply navigate to the vendor/hyva-themes/magento2-default-theme/web/tailwind folder and execute npm install. Inside vendor/hyva-themes/magento2-default-theme/web/tailwind/package.json, you’ll discover all the commands for crafting styles. This includes ‘watch,’ a helpful tool during development, and ‘build-prod,’ a crucial step before deploying static content for production.

3. JavaScript
Alpine.js is responsible for handling components in Hyvä, providing a lightweight and easy-to-use solution.
4. Templates
Hyvä reworks nearly all templates to align with its frontend architecture.
5. ViewModels
The Hyvä theme introduces viewModels, located under the Hyva_Theme module, simplifying tasks like fetching configurations and managing icons.
In summary, Hyvä represents a departure from the familiar Magento 2 frontend theme landscape requireJS, knockoutJS, and less, embracing a new stack of frameworks and tools.
Why is it important to develop compatible Hyvä modules for Magento 2?
Creating modules compatible with Hyvä is essential due to its distinct frontend environment compared to Luma/Blank themes. Standard JavaScript, styles, and elements rendered via backend plugins may not function as expected on Hyvä. This necessitates the creation of a new frontend experience for our modules to seamlessly integrate with Hyvä.

To simplify integration, Hyvä’s theme incorporates an extra module creating a fallback system for our modules. This mirrors Magento 2’s fallback structure, enabling Hyvä Themes compatibility modules to override templates seamlessly without the need for layout XML. It’s an elegant, streamlined solution.
To install the compatibility module via Composer, run the following command: composer require Hyva-themes/magento2-compat-module-fallback.
You can find comprehensive information on this in the Hyvä Docs.
With the importance of adjusting our frontend modules for Hyvä clear and the availability of Hyva_CompatModuleFallback, let’s now explore the structure of compatibility modules.
Base Structure of a Hyvä Compatible Module
Let’s explore the foundational structure of a Hyva-compatible module by outlining the necessary steps to kickstart the process.

To begin, we must create a skeleton for our compatibility module, and here are 5 essential components:
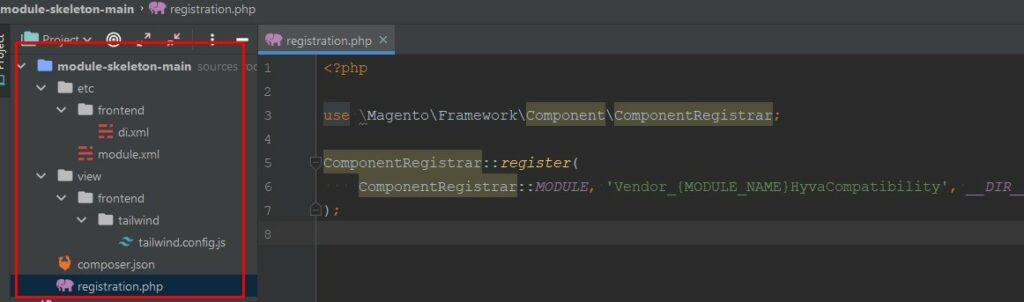
1. The Registration.php file: This is a standard component, similar to the registration file in any Magento module. The main role in initializing the compatibility module within the Hyvä environment.

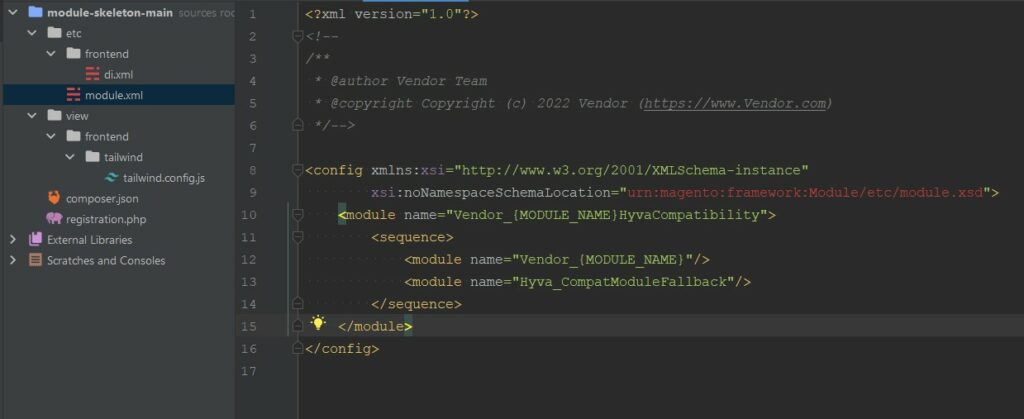
2. module.xml: A typical module.xml file with sequences for the original module and Hyvä_CompatModuleFallback.

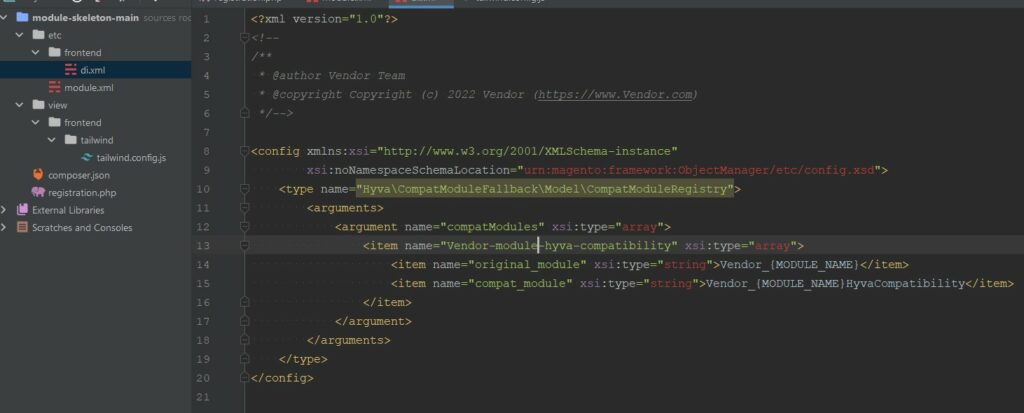
3. frontend/di.xml: Specifies the module for which the compatibility module is created, establishing a fallback system for overriding templates.

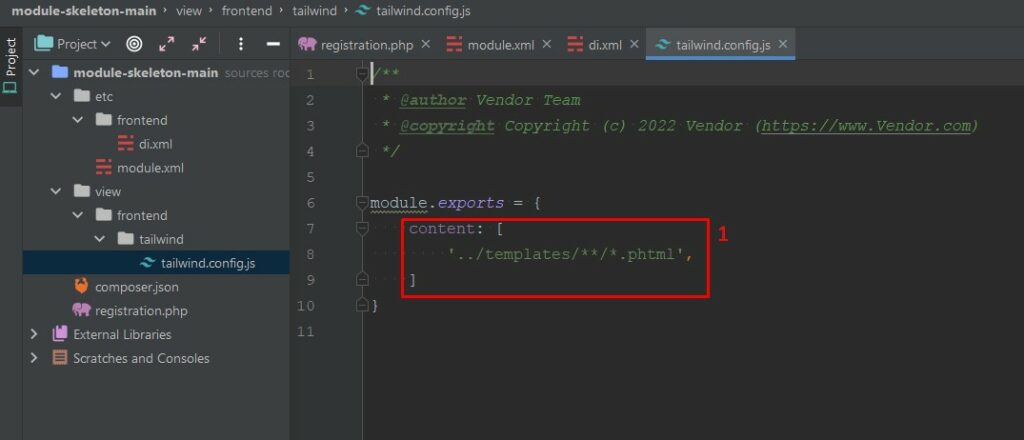
4. Tailwind Configuration File: Adds files involved in the styles compilation flow, extending Tailwind with custom variables. All the information here for any version of Tailwind, Hyvä could be on Tailwind v2 and v3.

Note: To add classes via XML, include ‘../layout/**/*.phtml’ in the content array.
Approaches, Suggestions, Decisions, and Workarounds for Hyvä Compatibility Modules
This section does not provide a step-by-step guide but offers insights and perspectives from experience after creating over 20 compatibility modules.
Now, let’s delve deeper into the process of creating a compatibility module.
<?= /* Styles */ ?>
We know that Hyvä uses the Tailwind CSS Framework for styling in modules. Let’s see how we handle simple styling tasks. Create a file named tailwind.config.js under the module’s view/frontend/tailwind folder. This file specifies what we want to include in the CSS flow, in our case, only ‘../templates//*.phtml’ (you can also add ‘../layout//*.phtml’).
Additionally, you can customize Tailwind by extending it with your own variables. In our example, we extended colors and z-index, and you can find all the details in the Tailwind documentation. You can extend any variables here.

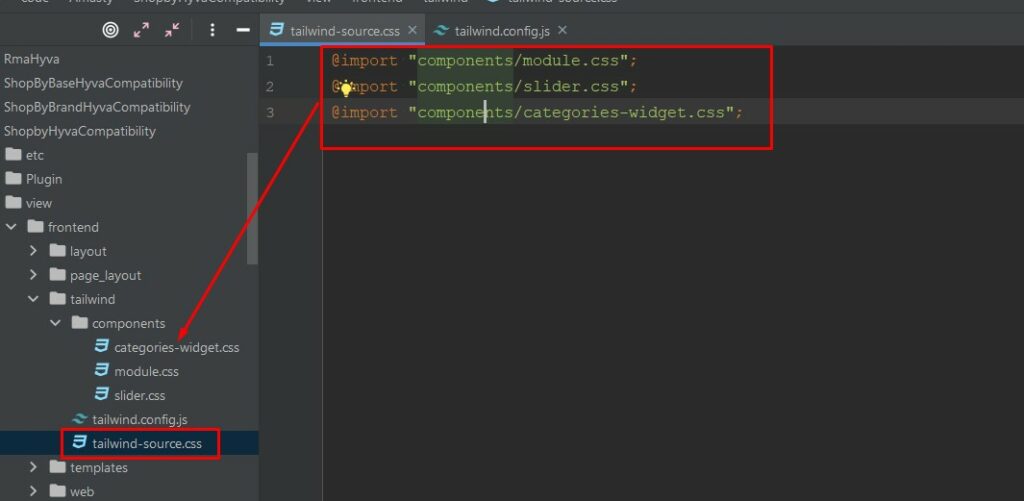
If you want to add styles not directly in templates, just create view/frontend/tailwind/tailwind-source.css. While it’s possible to add styles directly here, we prefer organizing styles into separate files within the components folder for better structure and a cleaner codebase.
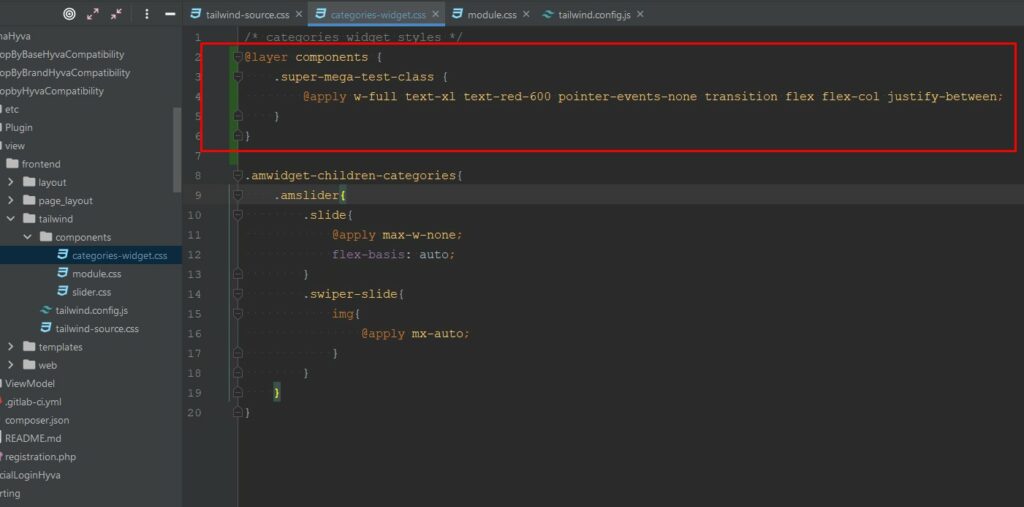
In these style files, include styles for reusable or hard-to-access frontend elements. In other cases, add Tailwind classes directly to templates. When creating a new class, you can use Tailwind’s @layer directive. Refer to the documentation for more details on creating new classes that can be used within templates as Tailwind classes.

<?= /* Alpine components */ ?>
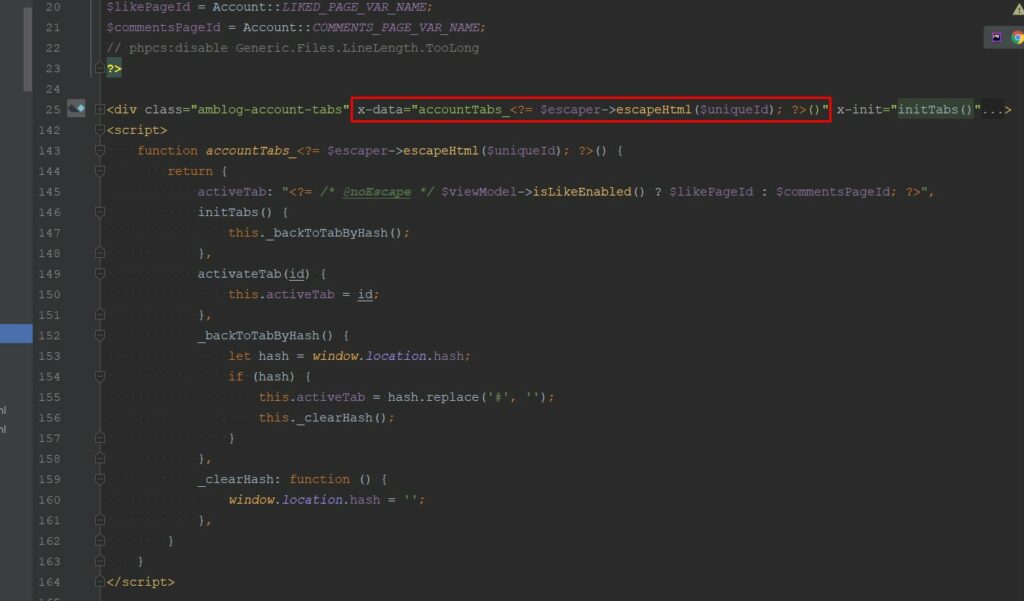
Given that Hyvä lacks requireJS as in Luma, Alpine components are created directly in the template after or before the HTML structure on which it is initialized. A function, such as accountTabs_<?= $escaper->escapeHtml($uniqueId); ?>(), is created for component initialization.

Managing different versions of AlpineJS and TailwindCSS in Hyvä can be a bit tricky, especially with versions 1.1.* and 1.2.*.
Here’s a breakdown:
For Hyvä 1.1.*, you get Alpine ver. 2 and Tailwind ver. 2.
For Hyvä 1.2.*, it comes with Alpine ver. 3 and Tailwind ver. 3.
Dealing with Tailwind is straightforward – you can refer to the documentation for v2, and it will work for both Hyvä versions since Tailwind v.3 supports all entries from the second version.
However, handling Alpine can be a bit more complex due to differences between versions that aren’t mutually supported. The Hyvä documentation addresses general issues, which you can find by link.
It’s worth noting that in Alpine 3, certain functions like $el return the current element, while in Alpine 2, it returns the component’s top element (with x-data). Adapting to this change might require a bit of patience and adjustment, but overall, it’s a positive step forward.
<?= /* Structuring components. */ ?>
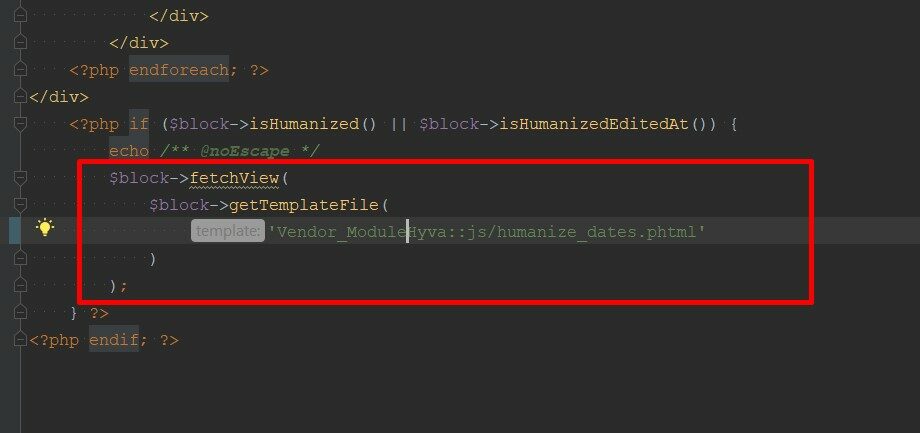
When dealing with components that need to be embedded within the template and cannot be called as in Luma using require, we advise on splitting HTML and JavaScript into two separate templates. The Magento template method fetchView is used for this purpose, like this:

Additionally, if data needs to be passed from the parent template to the template pulled by fetchView, we suggest using $block->assign([‘uniqueId’ => $uniqueId]) before fetching the view. Example:
![the template pulled by fetchView, we suggest using $block->assign(['uniqueId' => $uniqueId])](https://itdelight.io/wp-content/uploads/2023/11/fetchview_assign.jpg)
<?= /* Communication between components. */ ?>
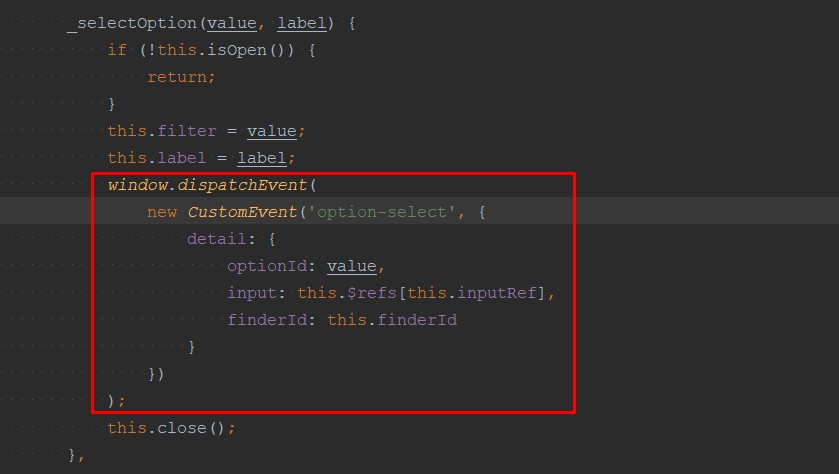
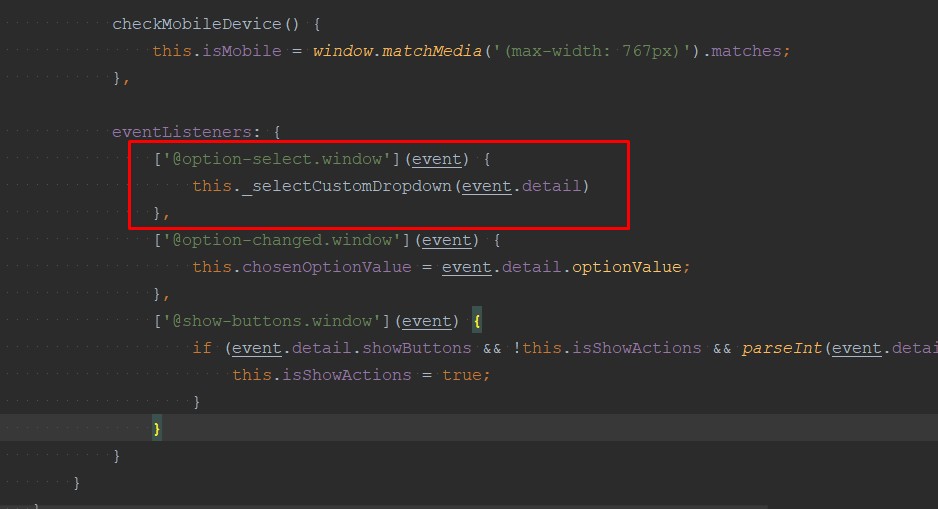
To monitor changes in one component and trigger an action in another, we recommend utilizing JavaScript native eventListeners.
If you perform some action in one component and want to execute a method in another component, you can achieve this by dispatching an event in one component and waiting for it to fire in the other component. You would dispatch an event with a special name, like “amfilter-option-select” and include any required information with it.

Now, in another section, you wait for this event to fire. Once that happens, you can make things happen based on the information in the event. It’s like passing messages between different parts of your website so they work together.

<?= /* ViewModels in Hyvä. */ ?>
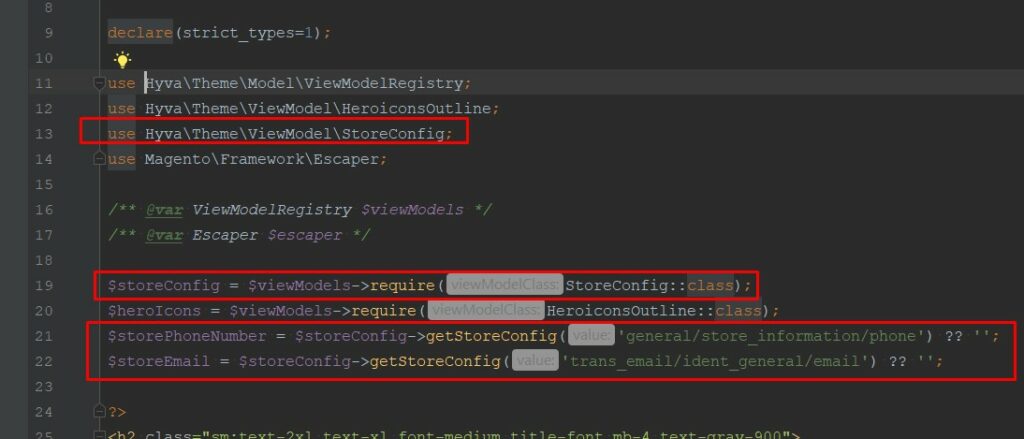
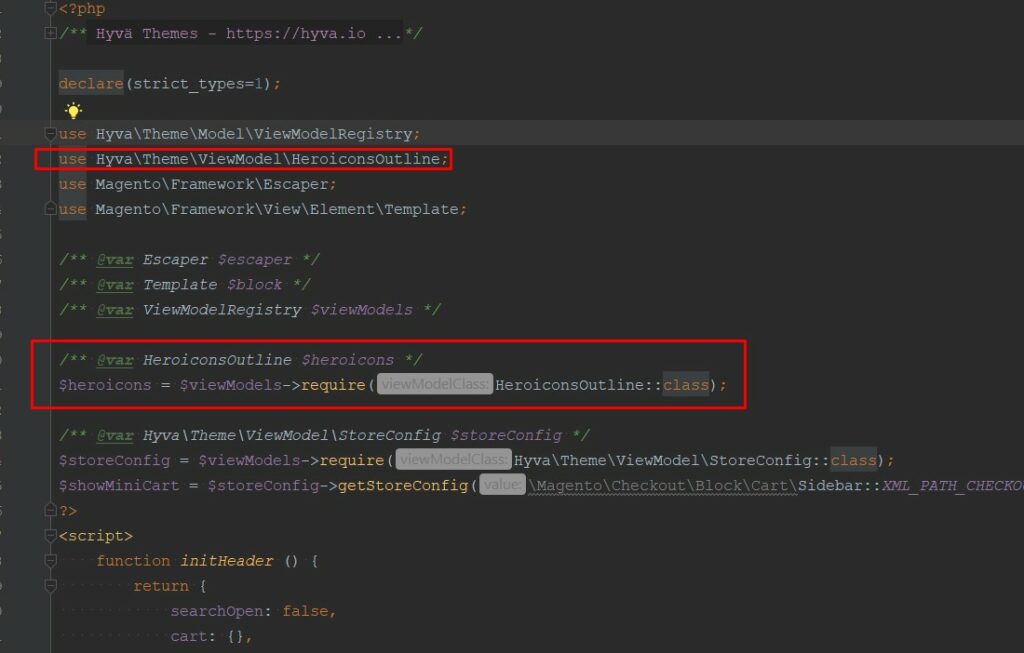
Hyvä offers handy tools called view models, located at vendor/hyva-themes/magento2-theme-module/src/ViewModel. Take, for example, Hyva\Theme\ViewModel\StoreConfig.

In Hyvä, you can smoothly employ these view models in your templates. Just call them directly, like Hyva\Theme\ViewModel\StoreConfig, and you get the configuration data you need without the usual hassle of passing them through the layout.
Hyvä simplifies this process using Hyva\Theme\Model\ViewModelRegistry, connecting view models to templates efficiently. This consistent method works for all view models in your module.
Layouts in Hyvä
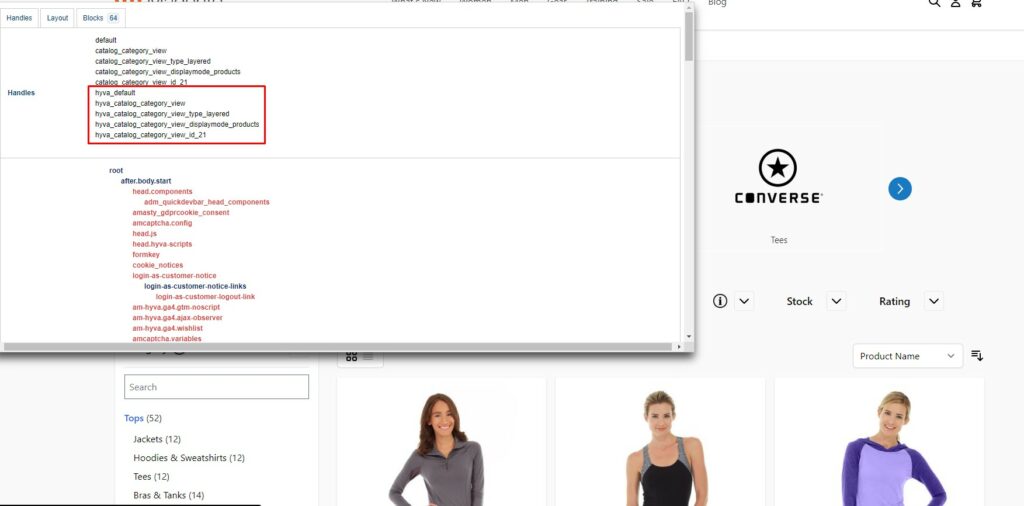
While Hyvä follows the same structure and instructions as the Luma theme regarding layouts, it introduces a key distinction. Layout handles for Hyvä have a prefix of “hyva_” in addition to the standard layout handles. This enables targeted customization of layout elements specifically for the Hyvä module without affecting other parts of the theme.

The internal structure of main containers and blocks in Hyvä theme layouts is reworked, requiring developers to invest time in understanding where to make modifications or how to adjust certain elements. It introduces fresh challenges and opportunities for you to discover and become proficient in.
<?= /* GraphQL in Hyvä. */ ?>
When developing GraphQL-supported modules, we prefer using mutations for retrieving and storing data instead of relying on Ajax calls to Controllers. This ensures data consistency even with changes in the main module code in new releases.
Although relying exclusively on GraphQL for full functionality, especially with a separate route, can bring challenges. For instance, implementing a popup with GraphQL-displayed products may require creating new listings using Alpine.js, introducing potential complexities.
Essentially, we favor utilizing GraphQL mainly for data retrieval and storage (mutations). However, the decision is entirely yours, offering flexibility to choose the best approach for your specific module requirements.
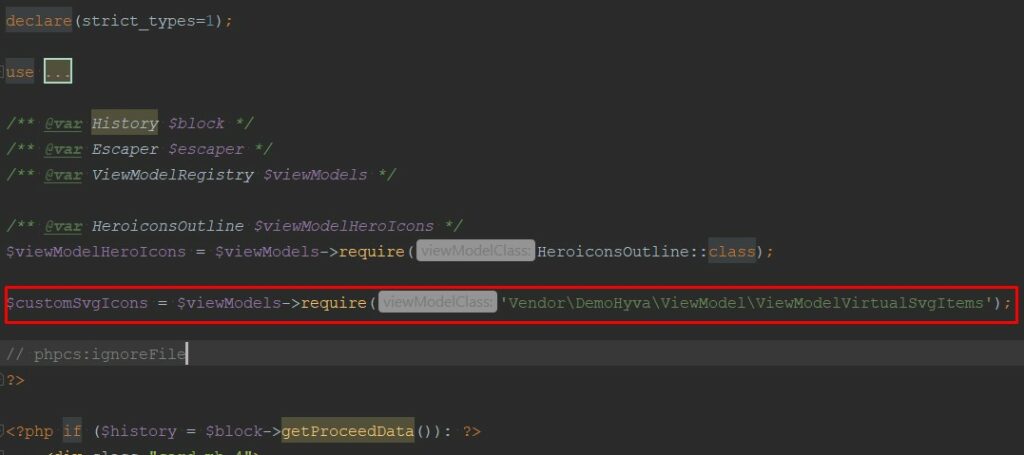
<?= /* Icons */ ?>
Hyvä’s theme provides a ViewModel and a set of SVG icons, streamlining work with these resources. This simplifies data management tasks and the use of icons within the theme.

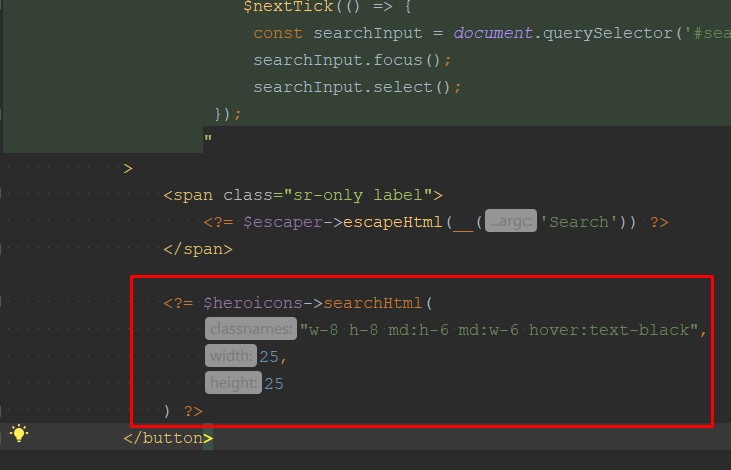
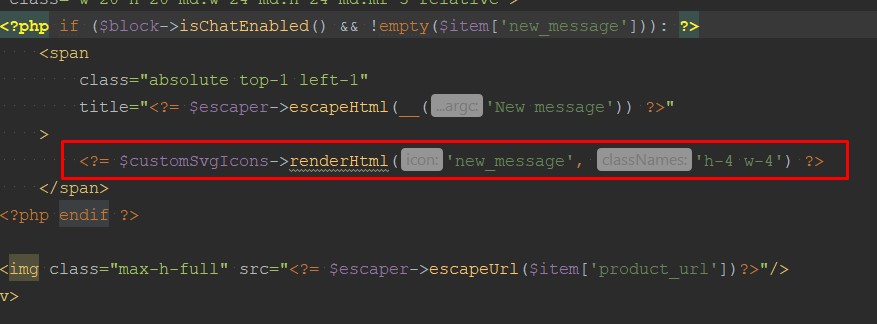
Simply connect a ViewModel like shown above and utilize it in any part of the template:

Enhance your Hyvä experience by customizing icons seamlessly. Easily customize these icons by passing arguments such as classes, width, and height. The theme boasts a collection of standout heroic icons, accessible at: vendor/hyva-themes/magento2-theme-module/src/ViewModel/Heroicons.php.
Should you desire to craft your own icon pack within your module, follow these straightforward steps:
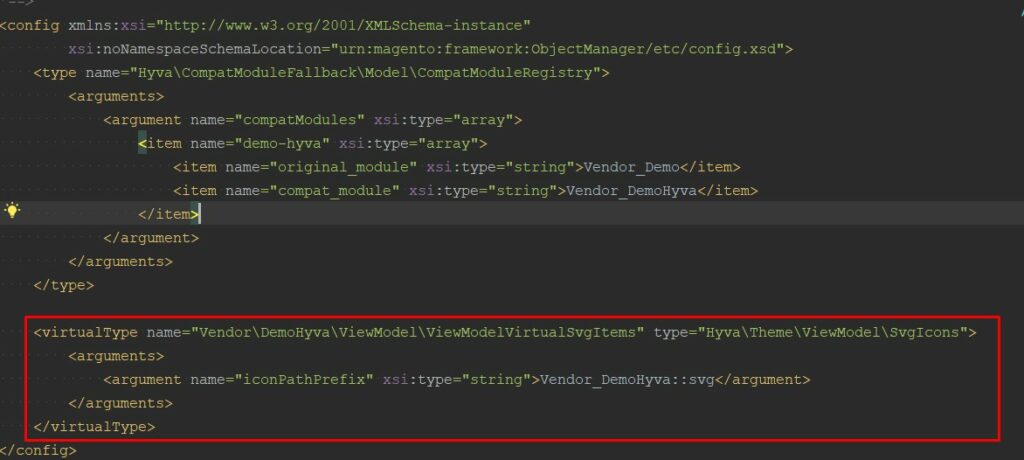
1. Create a virtual type, Hyva\Theme\ViewModel\SvgIcons, within the etc/frontend/di directory of your module.

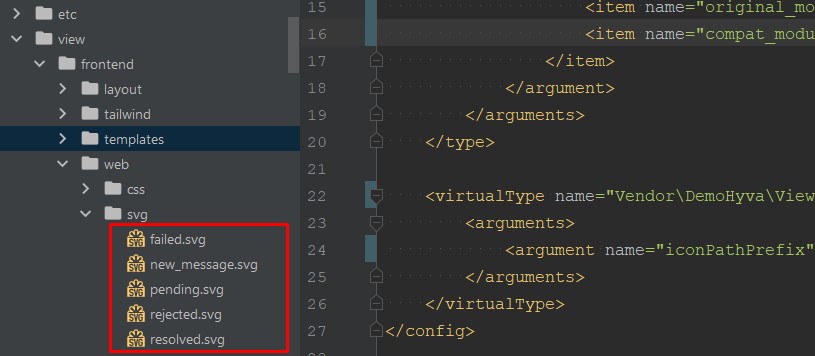
2. Place icons under /view/frontend/web/svg.

3. Call the view model in your template.

4. Effortlessly call icons in your template via the view model, specifying the icon’s name and desired modification classes.

These steps ensure a seamless process for managing and customizing icons.
Unlock a world of possibilities with Hyvä!
Leave us your contact details and we’ll get back to you.
A Holistic Overview and Final Thoughts about Hyvä compatible module
In summary, Hyvä is more than just a simple Magento 2 theme. It introduces an innovative frontend approach, accompanied by a unique stack of frameworks and tools, revolutionizing the storefront experience.
Styles Flow
While styles flow more simply than the less flow in Luma and are cleaner, the absence of mixins and the less flexibility in using variables compared to Luma’s flow is acknowledged.
JavaScript Part
Alpine.js components work faster and more modernly than knockoutJS, with less resource loading as Hyvä doesn’t use requireJS. However, communication between different components is possible only via EventListeners, and familiarizing with AlpineJS might require some time if transitioning from Luma.
Templates
Templates are dramatically reworked, becoming useful for customization and maintenance in most cases. However, challenges arise, such as the lack of extensibility for certain templates, requiring overrides under the module/theme.

Is Hyvä faster out of the box compared to Luma? Absolutely. Is it easy to work with on the frontend? Yes, but forming a definitive conclusion requires gaining experience with it, and urging developers to give it a try.
Hyvä is not just a theme; it’s a dynamic shift in Magento 2 development. Its cleaner styles, faster components, and reworked templates present both challenges and opportunities, encouraging developers to embrace the journey.
Explore the Hyvä theme development services and be part of the evolving Magento landscape.
